study blog
[JavaScript] Bootstrap/ jQuery 함수/ if문/ input값 가져오기 본문
/*코딩애플 유료강의를 듣고 기록하는 포스팅*/
Bootstrap 사용하기
부트스트랩이란 프론트엔드 component를 모아놓은 라이브러리이다.
메뉴, 대문, 모달, 폼 등의 디자인들을 미리 예쁘게 만들어 놓은 것으로 복붙으로 html을 빠르게 개발할 수 있다.
부트스트랩 사이트에서 내가 원하는 걸 찾아서 쓰면 된다.
더 필요한 부분은 스스로 css로 수정해서 개발하면 된다.
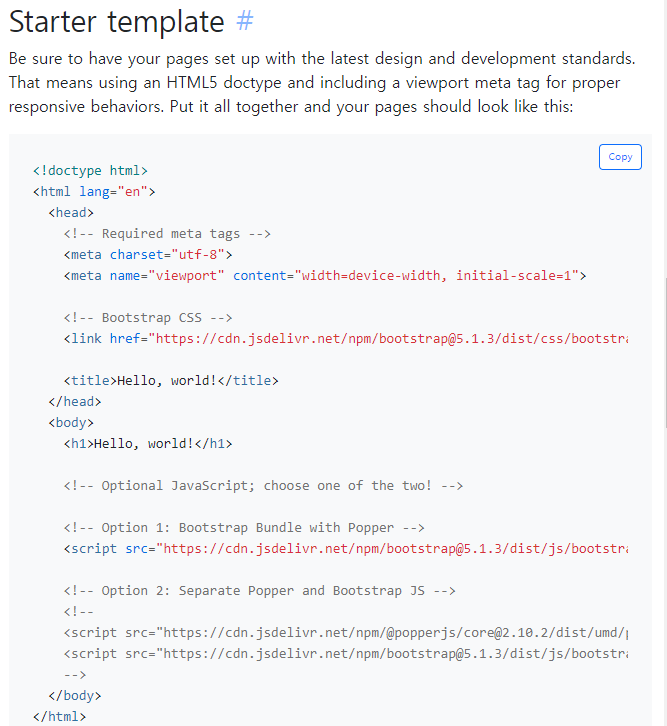
부트스트랩 사이트에 들어가 get start를 누른 뒤 오른쪽 위의 버전 선택 후
Starter template 부분을 복붙하면 된다.
나는 v4.6을 사용했다.

대문 같은 경우는 검색창에 Jumbotron을 입력하면 된다.
검색하고 나면 예제와 코드가 나오니 예제를 보며 맘에 드는 걸 가져오면 된다.
부트스트랩은 문법도 따로 있는데 html 요소에 class를 써서 css style을 줄 수 있다. (홈페이지 참고)
<div class="my-4 text-center">텍스트 중앙에 맞추기</div>- my-4: margin을 y축으로 1.5rem 만큼
- text-center: 텍스트 중앙정렬
jQuery 함수
저번 포스팅에선 제이쿼리 함수 중 자바스크립트의 이벤트리스너와 같은 기능인 .on()을 사용했다.
그런데 더 짧게 쓸 수 있는 또 다른 함수가 있다.
$('.btn').on('click', function(){
$('.black-bg').fadeIn();
})
$('.sub-button').click(function(){
$('.nav-sub').slideToggle();
})이런 식으로 그냥 .click() 함수를 사용하면 된다.
또한 이벤트 함수들 중 toggle이라는 함수는 왔다 갔다 반복할 수 있는 함수다.
즉, slideToggle은 한번 클릭하면 슬라이드로 보여주고, 또 한번 클릭하면 다시 슬라이드로 숨겨주는 함수라고 할 수 있다.
if문
if (조건식) { 실행코드 }조건식이 맞을 때만 코드를 실행해라.
조건식에 들어가는 것들
- >
- <
- >=
- <=
- ==
- === (==보다 더 엄격하게 비교함)
- true/ false
예를 들어
if (1 === 3){
console.log('잉');
} else {
console.log('엥');
}이런 코드를 짰다면 컴퓨터가 1===3을 거짓이라고 판단해 (1===3)이라는 자리에 (false)를 넣어 실행시키고
그에 따라 결과가 <엥>으로 나오게 된다.
즉, 조건식에는 등호만 올 수 있는게 아니라 true와 false도 올 수 있다는 의미이다.
이번에는 if문을 사용해 369게임에서 3,6,9가 들어가면 박수를, 그 외엔 통과를 하게 만들어보자.
(박수 두번 치는 건 어떻게 하는지 모르겠다😥)
function 삼육구 (숫자) {
if (숫자 % 10 == 3 || 숫자 % 10 == 6 || 숫자 % 10 == 9) {
console.log('박수');
} else {
console.log('통과')
}
}
제이쿼리에서 아이디명이나 클래스명이 아닌 태그 전체를 불러올 땐
#이나 . 같은 기호 필요 없이 그냥 ' ' 안에 적으면 된다.
만약 form 태그가 있고 이를 전송하는데에 입력칸이 빈칸일 경우 전송을 막게 하고 싶다. 라고 한다면
$('form').on('submit', function(e){
if ($('#input').val() == '') {
e.preventDefault();
}
})e.preventDefalut()를 사용하는데 여기서 e라는게 막히게 되는 거니까 function에도 e를 써준다.
(처음에 function 함수에 e를 안 써서 실행되지 않았었는데 알고보니... e를 쓰는건 통상적인 룰인 듯 싶다.)
여기서 form과 관련된 이벤트들은 submit 말고도 change, input 등이 있다.
- change: 값이 변경되고 focus를 잃을 때 실행
- input: 값이 하나라도 변경될 때 실행
if/else문에서 알아두어야 할 것은 해당 조건식이 맞으면 그 이하의 코드들은 실행시키지 않는다는 것이다.
if/else문은 A가 아니면 B를 실행시키라는 뜻이기 때문에 A가 맞다면 B는 실행시키지 않는다.
만약 나는 if문을 써야하고 A와 B를 다 실행시키고 싶다 한다면 if문을 따로 두번 쓰면 된다.
즉, if문을 두번 쓰는것과 if/else문의 결과는 전혀 다르다는 것을 유념해야 한다!
jQuery로 input 값 가져오기
만약 input 값에 따라 동작을 다르게 하기 위해선 어떻게 코드를 짜야할까?
if문에 제이쿼리로 input 값을 가져와 true/false를 가려내면 된다.
$('.btn').click(function(){
if( $('#input').val() == '입력') {
$('.black-bg').fadeIn();
}
})btn을 클릭했을 때 만약 input 값이 '입력'이라면 black-bg를 fade해서 보여줘.
제이쿼리로 html의 input 값을 가져오려면 $('#아이디명 or .클래스명').val() 을 사용해주면 된다.
제이쿼리에선 아이디명 앞에는 '#', 클래스명 앞에는 ' . ' 필수다
'제1장' 카테고리의 다른 글
| [JavaScript] 정규식/ 이미지슬라이드/ Scroll/ 탭기능(for문) (0) | 2022.02.12 |
|---|---|
| [JavaScript] 변수/ jQuery Animate(transition/addClass) (0) | 2022.02.11 |
| [JavaScript] addEventListener/ jQuery라이브러리 (0) | 2022.02.09 |
| [JavaScript] 자바스크립트의 목적과 셀렉터/ Alert창(onclick,function) (0) | 2022.02.08 |
| [JavaScript] 자바스크립트 입문 (7)_ scope/shadowing/method/closure (0) | 2022.02.07 |