study blog
[CSS] padding-top과 background-position 본문
다들 기존 사이트를 클론하여 연습하길래 나도 반응형 사이트인 모동숲 사이트를 한 번 클론해보려고 한다.
1. 이전 코드에서 background img 코드 변화
원하는대로 결과가 나온 줄 알았지만 하나의 문제가 숨어있었다.
section-0의 height가 원하는대로 보이지 않았던 것.
bg-img는 완벽하게 창크기에 따라 비율이 맞춰졌는데, 기존 사이트와 같게 만드려면 section 또한 창크기에 따라 height의 값도 달라져야했다.
그래서 100vh는 쓸 수 없었고 100%를 쓰고 싶다 하더라도 부모 값에도 %가 들어가니까 height 값이 출력이 안 됨.
또 그렇게 난 구글링을 시작했고 답을 찾아냈는데 바로 padding-top을 주는 것.
이전 코드
.bg-img {
position: relative;
width: 100%;
height: 100%;
background-image: url(../img/visual_bg_sp.jpg) no-repeat;
background-size: 100% auto;
}
바뀐 코드
#section-0 {
position: relative;
background: url(../img/content_bg01_pc.jpg);
padding-top: 240%;
overflow: hidden;
}
.bg-img {
position: absolute;
background: url(../img/visual_bg_sp.jpg) center no-repeat;
background-position: 50% 0;
width: 100%;
height: 80%;
top: 0;
left: 0;
background-size: 100% auto;
}일단 전체 배경이미지 위에 또 하나의 배경이미지를 올려놓아야하는 상황에서
section-0에 전체 이미지를 넣고, position 값을 주었다. (bg-img의 기준값)
여기서 height를 100vh를 주게 되면 나중에 section-1 코드를 짤 때 section-0과 section-1 사이에 빈 자리가 생기게 된다.
그래서 padding-top을 주어 height의 자리를 확보했다.
그리고 bg-img에서는 background-position 값을 줘야하는데 말 그대로 배경의 위치를 잡아주기 위해서다.
나는 top:0, left:0을 줬으니까 위치가 잡히겠지 했는데 아니었다.
그래서 background-position: 50% 0 을 했고, 이게 중앙/상단 에 위치하게끔 하는 거라고 한다.
background-size: 100% auto 는 이미지의 width가 딱 맞게끔 해줘서 전체 이미지가 다 보이고,
height가 80%인 이유는 그냥 이미지의 80%만 봐도 되기 때문이였다. (100%으로 해도 상관 없음)
2. 반응형에서의 이미지 고정
일단 답부터 말하자면 값은 무조건 동일하게 %로 줘야한다는 것이다.
.vdo-img-box {
position: absolute;
max-width: 100%; /*이거랑*/
padding-top: 120%;
left: 0;
right: 0;
margin: auto;
text-align: center;
}
.vdo-img {
width: 90%; /*이거 %로 써야 함*/
vertical-align: top;
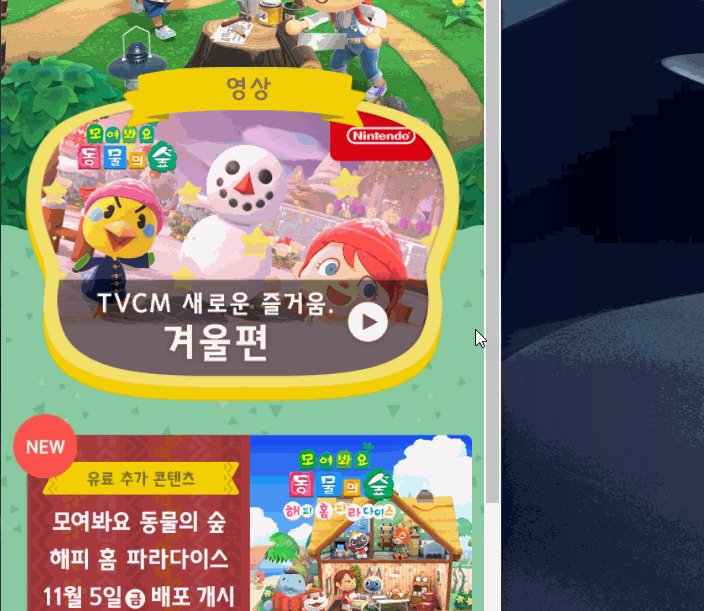
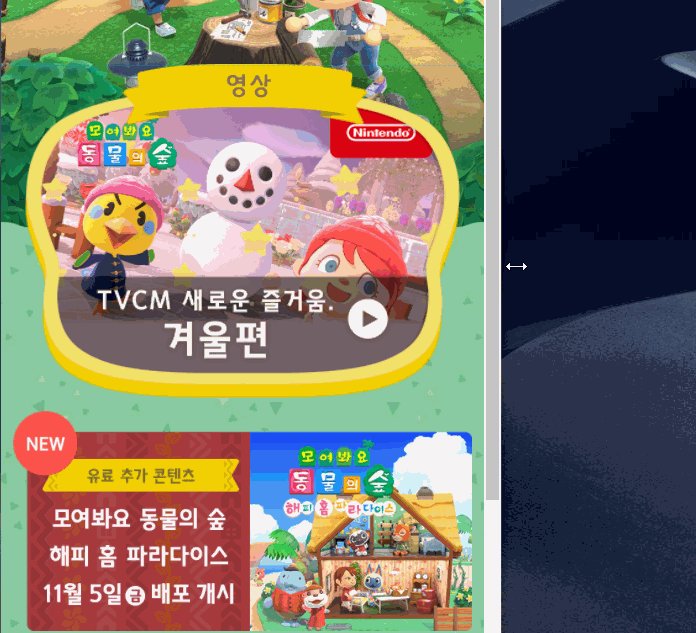
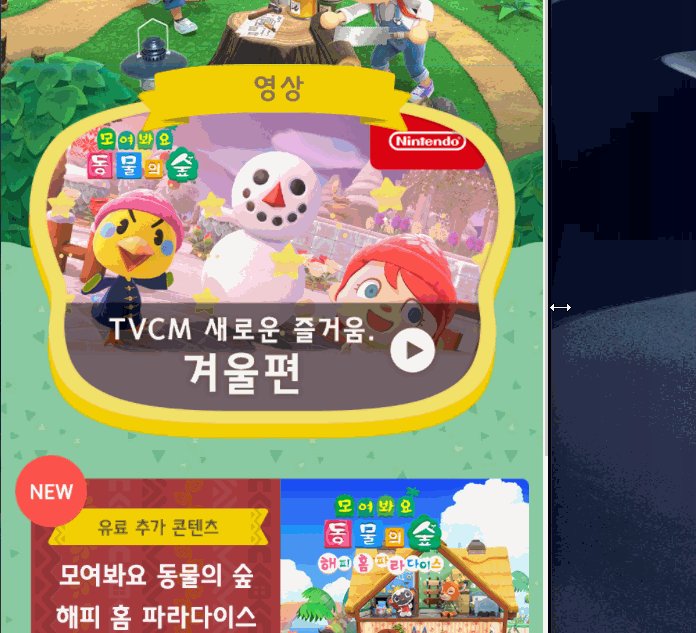
}여기서 max-width를 처음엔 px로 지정했었다. (이미 vdo-img에서 width를 %로 줬으니까 괜찮겠지 싶었음.)
근데 창크기 비율에 따라 고정되어있지 않고 둥둥 뜨는 느낌이랄까...
배경이미지와 함께 같은 비율로 고정되어 움직여야하는데 그게 되지 않았다.
그래서 px에서 %로 바꿨더니 원하는대로 되더라🎉


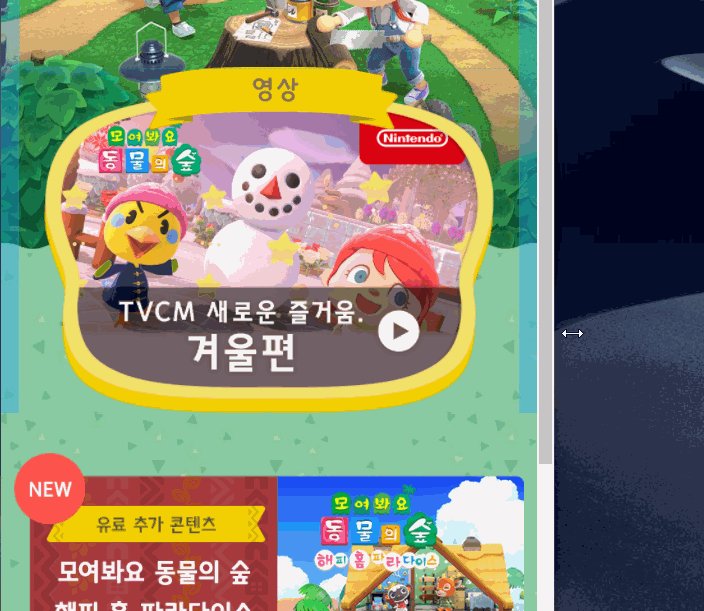
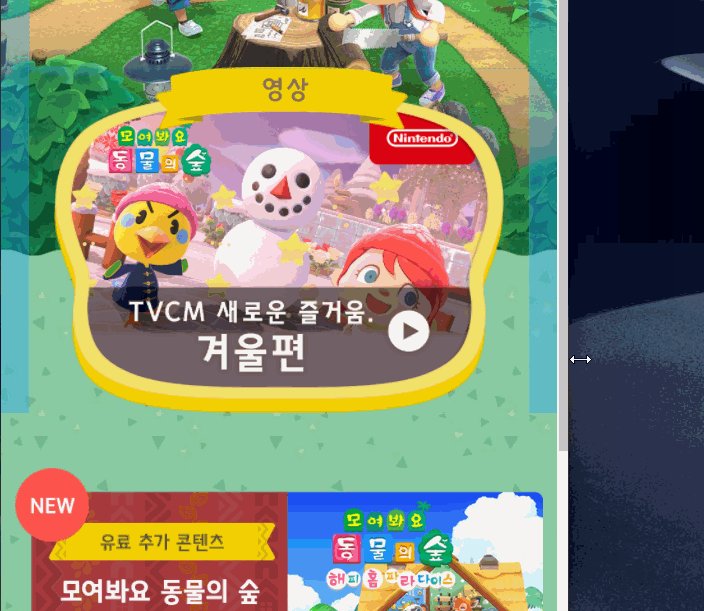
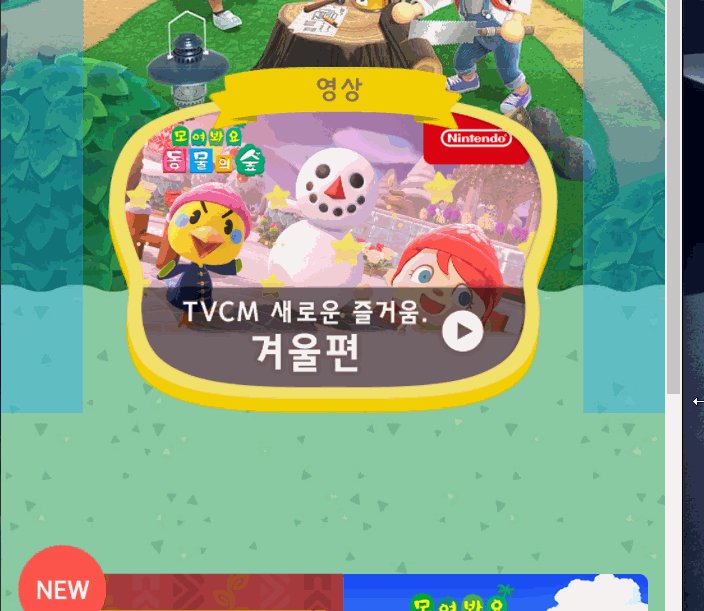
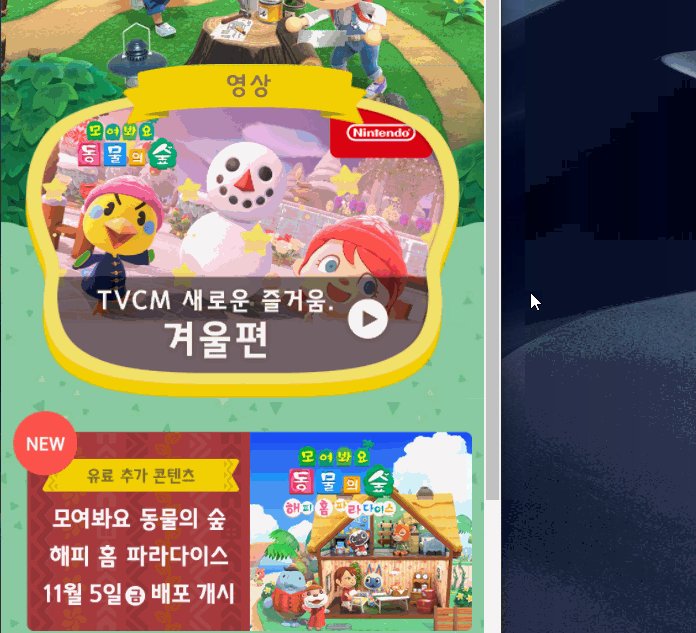
(왼) max-width: px (오) max-width: %
px로 했을 때는 심지어 밑에 있는 div랑 자꾸 멀어짐
이렇게 해서 드디어 section-0 완성🎊
이번 기회에 어떻게 하면 반응형에서 img의 가로 세로 비율을 유지할 수 있는지,
padding-top을 사용해 height의 값을 대신 확보해줄 수 있다는 것을 알게되었다!.! 👍
'제1장' 카테고리의 다른 글
| [JavaScript] 자바스크립트 입문 (5)_ 조건문/switch문 (0) | 2022.02.05 |
|---|---|
| [JavaScript] 자바스크립트 입문 (4)_ 연산자/배열 (0) | 2022.02.04 |
| [JavaScript] 자바스크립트 입문 (3)_ 연산자/함수 (0) | 2022.02.03 |
| [JavaScript] 자바스크립트 입문 (2)_ 기본자료형/객체 (0) | 2022.02.02 |
| [JavaScript] 자바스크립트 입문 (1)_ 변수/기본자료형 (0) | 2022.01.29 |